Photo Template Editor
Create and edit beautiful photo templates using one of the many pre-made designs available in Salsa’s Photo Template Library or build your own directly from the Salsa web app.
Table of Contents
Quick Start Video
How To
What To Know
Explainer
Quick Start Video
How to Create a Photo Template Using the Template Editor
In this video, you will learn:
How to access the Template Editor
How to use the Template Library
How to select a photo layout
How to use the filter to find a predesigned template
How to use the Template Editor tools to add images and text
How to download PSD files from the Template Library
Explainer
What is the Photo Template Editor?
The Photo Template Editor is a feature available exclusively on the Salsa web app for building and designing the perfect photo template for your event.
You can select from a large library of fully designed photo templates with customizable text and add additional images to fit your event.
You can also create a photo template from scratch by uploading a custom background and adding text.
How To
Access the Photo Template Editor
The Photo Template Editor can be accessed by clicking the Photo mode settings gear in the Capture Settings on the Salsa web app.
To access the Photo Template Editor:
Log in to the Salsa web app
Select an event or create a new event
Click Configure Event
Click the Capture Settings tab
Click Edit next to Photo
Click Create New Template
From here you can click Use Template Library to create a new photo template design or select one of the pre-made designs.
Or click Use Previous Design to select a design you previously made in the Photo Template Editor.
Note: Use Previous Design does not include photo template backgrounds uploaded outside of the Editor. To add a previously uploaded template background asset, add it to a blank photo template design in the Editor.
What to Know
Background and Overlay Sizes and Dimensions
Photo templates have four distinct sizes depending on the layout selected. These sizes determine the dimensions of your background and overlay files.
Important: To ensure your design looks correct, uploading the correct size for your background and/or overlay is necessary.
If you upload a background/overlay that is different than the required size, it will be stretched or shrunk to fit the size of the template. This may cause the image to look pixelated or distorted.
Below are the required dimension (in pixels) for each template size:
2x6: 600 x 1800
4x6: 1800 x 1200
4.5x6: 3088 x 2316
6x6: 1800 x 1800
Note: Depending on whether your template’s orientation is portrait or landscape, the value may need to be switched.
What To Know
Single and Double 2x6 Photo Templates
Selecting a 2x6 photo layout for your photo template will present an additional printing option for Single or Double 2x6.
Note: If your event does not offer printing, then you can ignore this setting.
Setting it to Double 2x6 instructs Salsa to print two copies of the same 2x6 strips onto a single 4x6 sheet of paper that is then cut in half by your printer.
Within the Photo Template Editor, you will see the editable design on the left side and a mirror image of the 2x6 strip on the right side.
Any edits or changes made to the left side will be reflected on the right, so you only need to design the template once.
Note: All captures sent digitally (email, text, AirDrop) will always be presented as a single 2x6 photo template strip.
What to Know
Template Editor Toolbar
The Template Editor Toolbar is used when creating or editing a photo template.
These tools allow you to add additional graphics or assets, add text, and undo or redo changes.
The toolbar consists of four buttons:
Add Image (background, overlay, art asset)
Add Text
Undo
Redo
What to Know
How Layers Work
Each image and text placed within a photo template, including the photos taken by guests, is on its own layer and each additionally added object is stacked on top.
Starting with the furthest back layer, there is the template background. Everything else is placed on top of the background including photos taken by guests (photo layout), any overlays, text, or art assets.
The typical order of layers (from back to front) is:
Template background
Photo layout
Text
Art asset
Overlay
You can use the buttons on the toolbar that appear when an image or text is selected to move that layer forward or backward.
How To
Add a Template Background
The template background is the furthest back layer of the photo template. The individual captures, overlay, and any art assets will be placed on top of the template background.
It is important to add a template background that matches the dimensions of the selected photo template layout.
To add a template background:
Access the Template Editor for your event
Click Use Template Library
Select the photo layout you want to use
Click the blank template design (grey box)
Click the Add Image (+) button
Click Select Background
Select a background image from your Asset Library or click Upload File to upload a new background file from your computer
Note: If your photo template already has a background, the newly added background will be placed behind it.
To show the new background, select the old background and click on the Trash to delete it.
How To
Add a Template Overlay
To add a template overlay:
Access the Template Editor for your event
Click the Add Image (+) button
Click Select Overlay
Select an overlay image from your Asset Library or click Upload File to upload a new overlay file from your computer
How To
Add an Art Asset
To add an art asset:
Access the Template Editor for your event
Click the Add Image (+) button
Click Select Art Asset
Select an art asset from your Asset Library or click Upload File to upload a new art asset from your computer
What to Know
Using Template Art Assets
Art assets work differently than backgrounds and overlays as they will not be stretched to match the size of the entire template.
If an art asset is larger than the photo template then it will be reduced in size to fit the template. The image will still have the same proportions, meaning it will still look as expected.
If the art asset is smaller than expected after adding it to the template you can resize it to be larger. However, this may cause the image to look blurry or pixelated. To fix this, find or create a larger image to upload.
How To
Move, Resize, and Delete Backgrounds, Overlays, or Art Assets
All images added to a template can be moved, rotated and resized to fit exactly what you need.
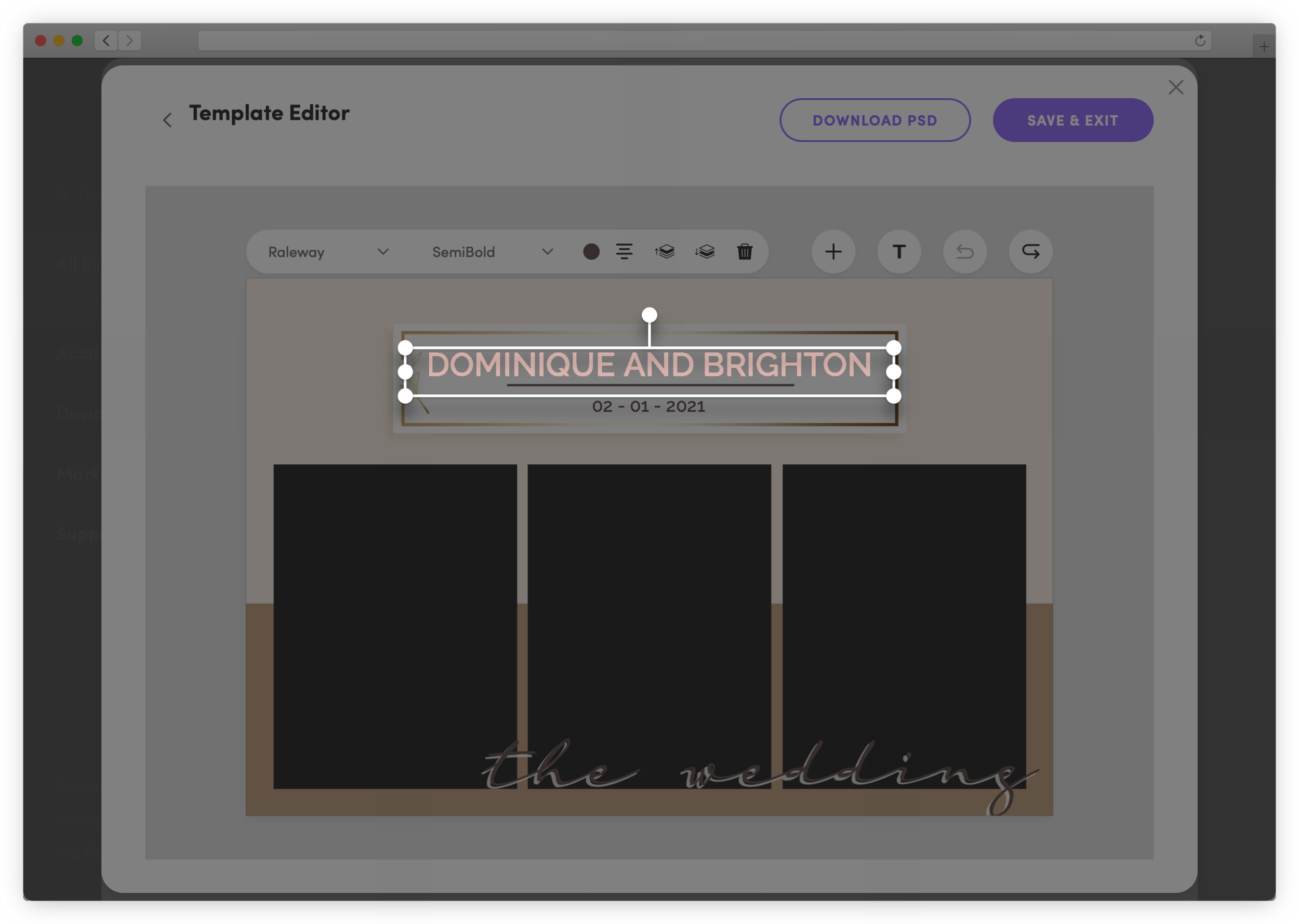
When an image is selected, it will display a white object selection box around it with circle “handles” at each corner and one directly above it.
A toolbar will also be displayed in the top left corner of the image. This provides buttons to move the image forward or backward on the template design to place it in front or behind other images in the template.
To resize an image:
Click to select the background, overlay, or art asset
Click and hold one of the corners and drag
To rotate an image:
Click to select the background, overlay, or art asset
Click and hold the top circle handles and drag across the screen in the direction you want to rotate
How To
Add Text
To add a text to your template:
Access the Template Editor for your event
Click the Add Text (T) button
Click the new text field to select and edit the text
The text will appear in the top left corner of the template with a default “Change Text” written inside. You can move, resize, and edit the text as needed for your template using the Text Editing Tools.
Note: The text default is set to black. If your template background is dark it may be difficult to see. You can either click the top left corner of the template to select the text and move it or select the background and move it temporarily to reveal the text.
How To
Move or Resize Text
When text is selected it will reveal an object selection box around the text field.
The object selection box includes seven white circles, or handles, for changing the size of the text or rotating entire text field.
To move the text:
Access the Template Editor for your event
Click the and drag the text to where you want to place it
Note: The text will not move if the object selection box is visible. You can click anywhere outside of the object selection box to dismiss it.
To change the size of the text:
Access the Template Editor for your event
Select existing text or add a new text field
Click and drag one of the handles in the corner of the text field
Note: Clicking and dragging the handles on the side will only increase the width of the text field, but the text will remain the same size. This is useful when changing the text alignment.
To rotate the text:
Access the Template Editor for your event
Select existing text or add a new text field
Click and drag the top handle in the direction you want the text to rotate
What To Know
Text Editing Tools
The Text Editing Tools have the following functions:
Font Selection
Style Selection
Font Color Selection
Text Alignment
Move Layer Forward
Move Layer Backward
Delete Text
How To
Select a Font
The Template Editor has nearly 100 unique fonts, some with different styles, to choose from when designing the perfect look to your photo template.
To select a font:
Access the Template Editor for your event
Select existing text or add a new text field
From the text editing toolbar, select the leftmost dropdown menu
Click a font to select it
How To
Select a Font Style
Some of the fonts also have additional styles to choose from. These styles include options for font weights such as light, regular, bold, and more.
To select a font style:
Access the Template Editor for your event
Select existing text or add a new text field
From the text editing toolbar, select the second dropdown menu
Click a style to select it
How To
Change Text Color
The Template Editor allows for adjusting the text color as well as the opacity/transparency.
To change the font color:
Access the Template Editor for your event
Select existing text or add a new text field
From the text editing toolbar, click the color circle
Enter in the specific hex value or use the color selection window to dial in the color and brightness
To change the opacity/transparency of the font, move the bottom slider in the color selection window.
How To
Change Text Alignment
You can use the editing tools to center the text or move it to the left or right side of the text field.
To change the text alignment:
Access the Template Editor for your event
Select existing text or add a new text field
From the text editing toolbar, click the horizontal line button to cycle through the different alignment options
Note: The alignment is relative to the width of the text field, or object selection box.
If the text field is the same size as the text you may not see a difference when changing the alignment.
To fix this, click and drag the circle on either side of the text field.
How To
Delete Text
If you want to remove a text field entirely, you can delete it by using the Text Editing Tools.
To delete text:
Access the Template Editor for your event
Select the text you want to delete
From the text editing toolbar, click the trashcan icon